ARTICLE
The World of UI/UX According to Daria
Hey everyone! Recently, we sat down with Daria Margarit, our awesome Product Designer. Daria is a dual-degree student at the University of Waterloo in Ontario, Canada. We wanted to get her insight into the world of UI/UX(User Interface/User Experience), so she graciously made time in the midst of her super busy schedule to talk to us!
Humble Beginnings
So how did Daria even get into the design world? In her own words she, “Kind of fell into it.” It wasn’t until high school when she–a self-professed extrovert–really started delving into design; in this case, it was her competitive nature that spurred her on. Within her friend group, she took pride in having the coolest Tumblr page, going so far as spending a whole Summer rewriting her Tumblr site’s HTML code to more closely align with her design philosophy. She made it so that everything on her page started out in black and white, and then when certain elements were hovered over, they would show up in color.
This initial experience with web design gave her a foundation to build upon in university, when she took a course in UI/UX for her co-op. Far removed from the Data Science courses she had been inured to, she found a certain freedom in the world of design. She started taking online courses in UI/UX, and really credits much of her current success to all the time she dedicated to scouring YouTube design videos and just honing her skills through practice.
Skills Pay the Bills
When pressed about what some of those natural skills were, she responded, “I think I’m very nitpicky . . . so that translates really well into being able to just kind of break things down. I think I have a little bit of a creative kick to me as well.” She noted she likes to paint, draw, and sew, and that learning an instrument would be another creative skill she’d like to cultivate.
We were struck by something Daria highlighted about bridging the world of design and software engineering. For her, “The closest you can get to art, I think, on a computer or on a software engineering team, is UI/UX.” This human aspect of design and technology is evident in her work.
Although her day-to-day world is full of apps, her earliest design inspiration came from a piece of video game software–The Sims, the series where players can spend countless hours simulating real life with whimsical avatars. Daria was enamored by the community built around custom content for The Sims. She remembers being, “Inspired by others peoples’ creativity,” whether that was downloading articles of clothing into the game that she might even wear in real-life, to adding extra features to the core gameplay. This sense of community points towards the reality that apps and software are made for people, by people.

The Bare Necessities
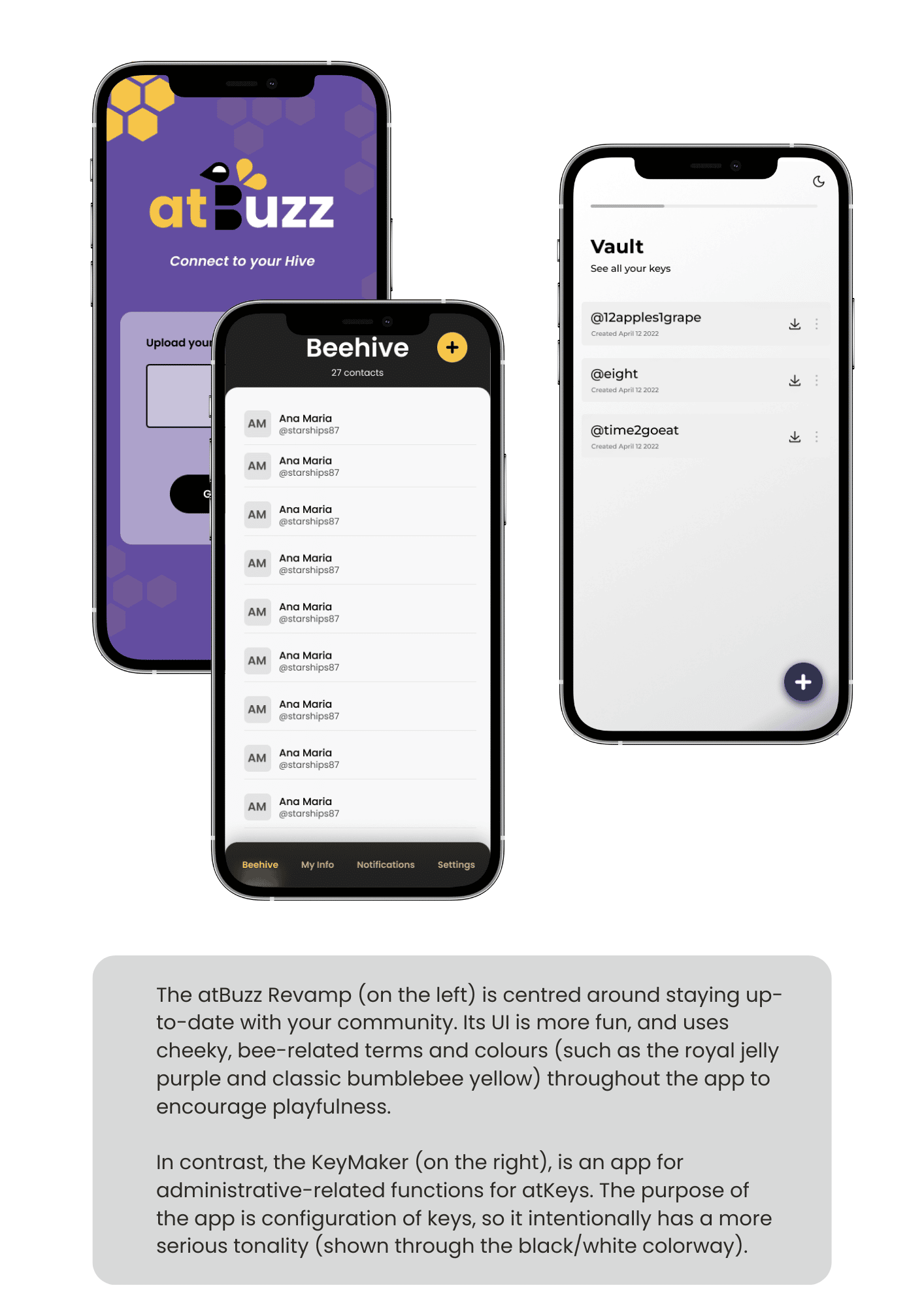
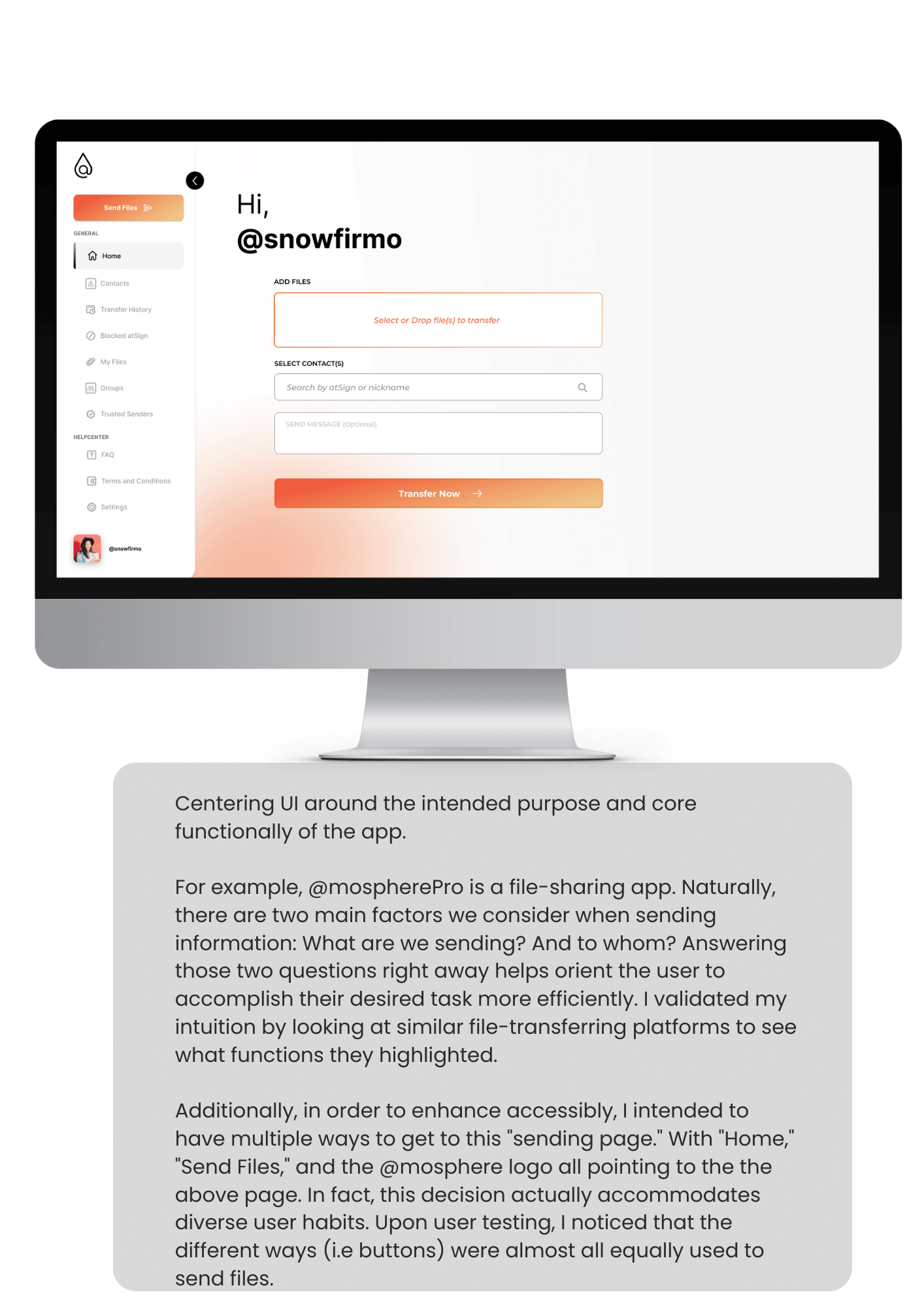
Daria’s User Experience essentials include apps and software that are easy to use and are clean. For example, she told us that there are plenty of interfaces that are easy to use, but are presented in a messy way; on the flip side, some things might be presented in a clean way, but they’re not very easy to use because they might be too simple, and perhaps they don’t have enough features to be usable. As long as the design is focused around the central idea of the app, Daria feels that the balance between that ease-of-use and simplicity can be met naturally.
A consistent thread in Daria’s work is in keeping the end user in mind throughout the design process. She tries to put herself in the shoes of the user, which can be difficult given the diversity of people using applications these days. In fact, in most cases, the Atsign folks tend to eschew using the word “user” in favor of “people.” We’ll relent in this case, though.
Truly “understanding who you are designing for is very important.” Daria emphasizes that this can be navigated by empathizing with the user, and then proceeding with user-testing to try and nail down core components from those peoples’ experiences and feedback as well as taking into account the nature of the app. One can imagine a weather app would be quite different from a contacts app, or a health app. Daria shared with us that perhaps for designing a more serious app, like a health monitoring app for an elder audience, one might focus more on accessibility by having buttons that are big and friendly. However, you wouldn’t want it to be as playful as say, a gardening app.
Setting the Standards
Daria has the immense task of incorporating accessibility options as well as privacy options when designing apps. When asked about her process and if she has a checklist she could share to other product designers, she was humble in her response, almost embarrassed to be giving others advice, but she did offer that designers might consider adhering to certain standards of functionality.
There are some common design principles that enable smoother user experiences, and if a designer is trying to build something completely new or break away from those standards, they should look at the trade-offs to determine whether those changes are truly necessary. Once the standards are set, then there may be room for playing with the rules a bit. Daria noted that even popular design platforms like Canva, Figma, and Photoshop all have different commands, which can be a bit daunting for people moving from one to the other. So, even though there are standards, design is such an ever-changing process, even at the most established levels.
Additionally, since Atsign has such a privacy-focused mission, her design process already incorporates functionality and language geared towards offering users options to opt in or out, or even just offering small suggestions whenever sensitive data is about to be shared or processed.
From the Start
When beginning projects–while admitting how stressful this first step is–Daria starts off with a blank canvas, and then builds out the entire project with lo-fi(low fidelity) mockups. For example, for a home screen, she’ll build a box, and within that, she’ll put another box with the time, and another one with the date. Once she has the basic ideas together, she’ll map out all the potential screens she might need, comparing them to other apps to check for those standards of functionality she mentioned previously.
When asked about how she builds assets and components she noted how, “If the team already has something in place, I would definitely use them . . . but I definitely leverage the [design] community for icons . . . Again there is kind of a mold for what you’d expect a delete button to be . . . there is kind of a standard that you have in your head–maybe even subconsciously–about what certain buttons would look like.” If she’s having trouble finding ideas or assets(or finding the rights to use those assets), then she’ll build them herself.

Stretching the Boundaries
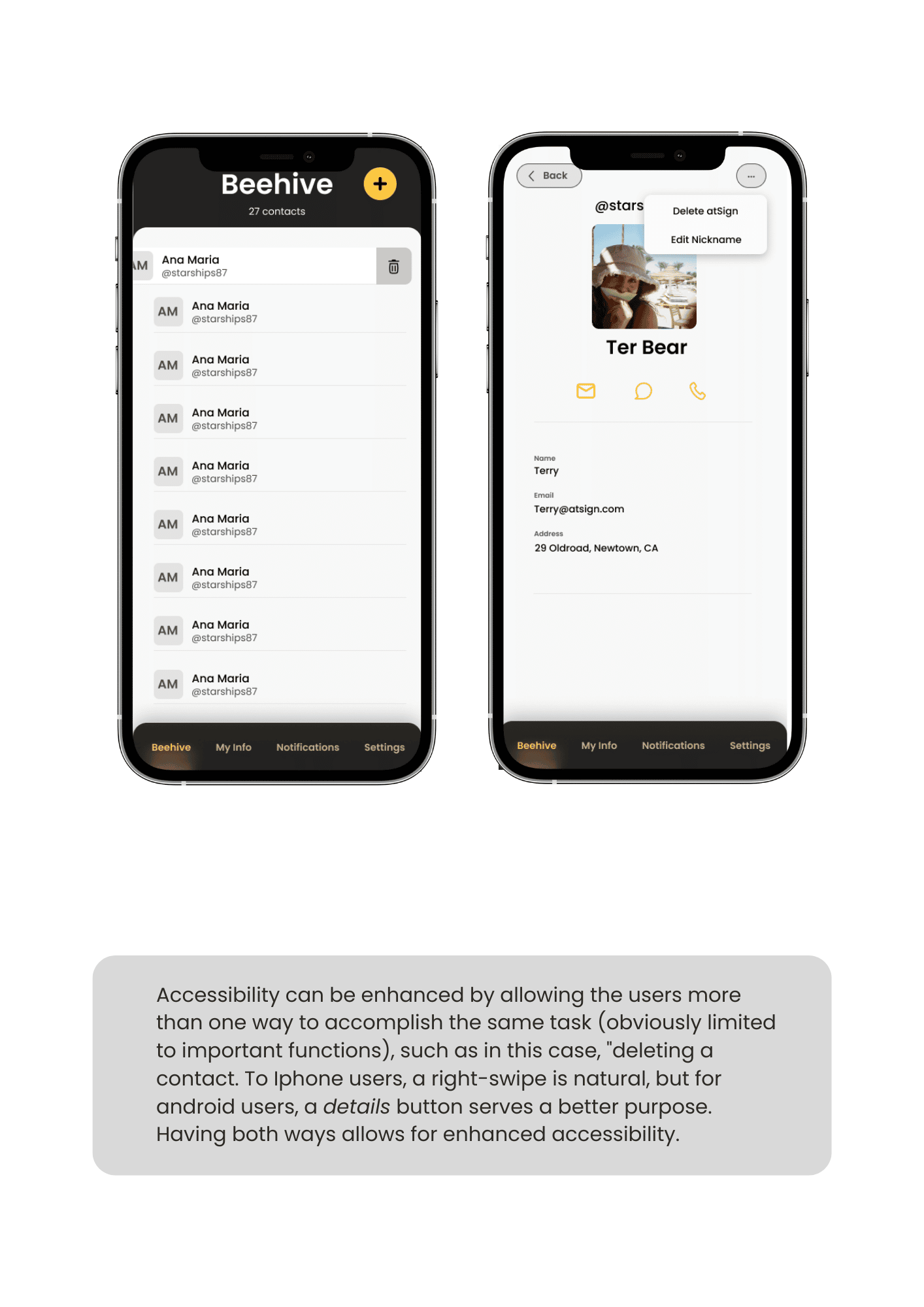
Daria admits she’s a bit apprehensive when it comes to pushing the boundaries, but for good reason. She doesn’t want to make life harder for software developers. By sticking to commonly-held design practices, she knows she doesn’t have to worry about pushing any code changes, which can be a time-consuming and difficult task, with requesting changes, code reviews and the like. However, she is totally comfortable tweaking those standards to meet the needs of the people using the apps she designs. For example, atBuzz, a contacts app built on the atPlatform, was only offering one way to access certain button prompts, so Daria’s current design now offers two to three different ways to get to the same thing. This is in contrast to the current standard, like how the iPhone only has one way to delete an app, by hovering over and deleting. Daria’s design offers this option to hover and delete, but people can also use a sliding gesture, or go into the details menu and delete it.

Pulling It All Together
We asked Daria if there were any interesting projects she could tell us about. While we won’t go into fine detail, she mentioned that she has a handful of apps that she’s working on, and all of them are completely different. One is avant-garde, the other whimsical, and another is very grounded. With such an array of styles and concepts, how does Daria keep everything together? And are there any common threads that help her form cohesive designs? She lit up when explaining that while she, “[Gets] bored working on the same thing, I’m very happy here (with Atsign) because it’s never really the same thing; there’s no two apps that are the same.”
She actually uses the differences between apps in keeping her Figma files (and thoughts) in order. One app primarily uses reddish-orange, another uses celestial-type colors; there’s a yellow-and-blue scheme for another one. So, Daria actually uses her design sensibilities to keep herself organized!
Although she works on such decidedly different types of apps, she underlines how the commons threads of inputting information across all apps must be secure, and how you never want to, “Feel like your phone is getting hacked as you’re playing, or you have a random ad pop up in the middle of you pressing a button . . . that’s a very important thing just in terms of user experience, of people not getting annoyed at the thought of using your app.” She also reiterated that those annoying ads are not something we really have to worry about when developing on the atPlatform.
Daria stressed that the other common design thread is, “Just making sure that honestly things are where you would expect them to be, so not having any surprise buttons . . . just having a consistency and give the user what they would expect out of the app . .. because that makes their experience easier and more enjoyable.” Daria’s care and concern really shines through in her design philosophy. She always tries to put herself in other peoples’ shoes.
The Final Say
We are so grateful to Daria, not only for her fantastic design work, but even more so for the incredible person she is. For any current and/or aspiring UI/UX designers, she imparts these words, “Apps are made by humans at the end of the day . . . [have] fun with what you’re doing. Out of the lightness is where your creativity can kind of flow, and the ideas can generate [much] easier.”
Make sure to follow Daria on LinkedIn to see all the cool projects she’s working on.
Images and captions provided by Daria Margarit.
Your Digital Doors Are Wide Open: An Urgent Warning
The FBI warns open network ports are critical security flaws. Learn why eliminating these “digital doors” is vital to protect your organization from cybercriminals and secure your future.
Understanding Picosegmentation for Network Security
Picosegmentation protects individual elements, simplifies management, and defends against lateral movement. It is a secure and easy to maintain alternative to microsegmentation.
Quick, Easy, & Secure GPU Arbitrage with Atsign’s atPlatform
Learn how atPlatform enables secure GPU arbitrage while cutting costs, minimizing downtime, and simplifying workload migration.
New Legislation Poised to Give People More Control Over Their Data
Utah has passed the Digital Choice Act, landmark legislation that could reshape how social media applications handle people’s data.
Shifting the Paradigm: Atsign’s Organic Security Approach
Atsign’s built-in security—encryption, zero trust architecture, and a least privilege approach—performs better than firewalls and authentication systems.




